
You don't have to re-install Windows, or even reboot the computer to fix the problem. So, if this ever happens to you, don't panic. This causes the interface of some programs to scale incorrectly, which results in the text being blurry. I noticed this right away on my Lenovo Flex 2, which has a resolution of 1920×1080.
#My font is blurry windows 10
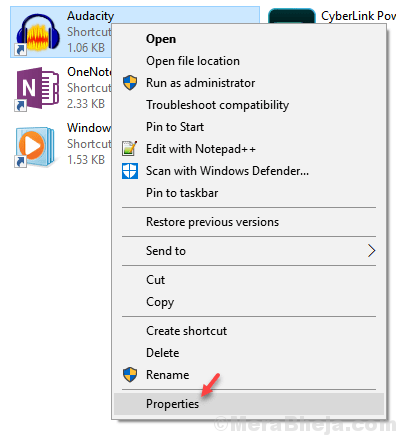
Windows 10 does seem to have some DPI issues compared to previous-gen versions of the operating system. Fortunately, there was a simple fix suggested by one of the users at the program's community pages. Hoping that this was caused due to some bug, or that a workaround would be readily available, we searched around the software's forums. One of the applications that we were facing the issue with was Audacity. We both had the same laptop model, so why was this problem occurring on one, but not on the other? The programs were fine even when we plugged in a monitor to my computer.

While you shouldn’t expect a loss in quality with minor resizing, any substantial resizing of JPG images will result in a visibly poorer image. Whenever you resize an image, text or graphic, you are also shrinking and enlarging the pixels of that image/text. Upon testing them, we discovered that they ran fine on my laptop, and the text was a lot clearer than on his system. Why does my PNG look blurry Your image may appear blurry due to a compression issue. No translate required, no decimal point placed divs.So, we decided to check whether the issue can be reproduced, and for this, we installed the same programs on my computer. And yes, i used the ingame UI Scaling, which made it that blurry. because the Issue is well known (found many threads on Google/reddit/steam). function roundCssTransformMatrix(element)Ī lot less code, cleaner, faster, and worked 100%, without needing to edit any HTML.ĭefinitions that now center the fixed pos div are: left:0 right:0 margin:auto The Fonts are just not made for high resolutions i guess. Or maybe just once in the application ( depends on your case), you might need to also call this on the resize event etc. But if you do animate you could use a after end callback to this function to correct the final state. Might work better for fixed divs that don´t do transforming animation. The solution is to normalize the resulting transformation matrix. I have found other forums discussing this issue, but none of the suggested solutions actually work for me. If you change the setting to a higher resolution, it might help the fonts look clearer. For example, with a resolution of 800 x 600 (where the monitor supports higher resolutions), fonts can appear blurry.
#My font is blurry Pc
This results in decimals subpixel values, which your screen cannot render correctly. When I am logging into my work PC via Remote Desktop Connection, the font is so blurry, its nearly impossible to read let alone actually work. Low screen resolution can affect font clarity. This problem arises from the fact of using % values to align the divs using css transforms. However if I take it out my modal no longer centres?

I have always used good old pixelized fonts as I find it easier to read (One pixel is Black, the other is white. However, I am trying to overlay some text on a video and I have selected Calibri Light font, but when it. Hi, I am in learning mode, so I apolgise if this is an easy fix. Calibrate the color, contrast, brightness, gamma. New Here, /t5/premiere-pro-discussions/font-appears-bold-and-blurry/td-p/11064176 Apr 20, 2020.

#My font is blurry how to
Transform: translateX(-50%) translateY(-50%) I recently switched to Visual Studio 2010. If your computers screen color is compromised (known to be incorrect), view the examples in How to Calibrate a Monitor in Windows 10 on a different system / monitor to get an idea of of the desired results. ms-transform: translateX(-50%) translateY(-50%) if everything is blurry or steam is blurry then follow this to unblur everything :) if everything is still blurry try this from user +Turi1337 'I. moz-transform: translateX(-50%) translateY(-50%) webkit-transform: translateX(-50%) translateY(-50%) <- This line This is the CSS (for label "Start") the browser renders the following box-sizing: border-box Only appears blurry in a modal box, does not make any difference if I change the font family.


 0 kommentar(er)
0 kommentar(er)
